最近ユウマガのPVが落ち込んでいると同時にワイの気持ちも落ち込んでしまった訳で、どうにかしないといけないのは分かっているのだけど、ブログの改善が思うように捗らない…。
記事をリライトして見出しやデザインを変えたりしていると、改めて機能や装飾に納得ができなたったり、どうにかならんかね〜と色々と模索しているうちにSWELLに辿り着いた訳でして…。
色んなところでSWELL良いよ!って聞くしなぁ〜、デザインも良い感じだし思い切ってテーマ変えるか!ということで今回初めてテーマを変えてみたのだけれど、テーマ変更をした理由やSWELLが使いやすく感じたポイントなどを執筆していこうと思う。
JINからSWELLにテーマ移行した理由
- シンプルで美しいデザイン
- ブロックエディターの機能が他テーマよりも圧倒的に充実している
- 乗り換えサポートプラグインにより簡単に安心してテーマ移行ができる
僕ももうすぐブログを初めて3年になるのだけれど、今までは何となくJINのテーマを使ってきた。JINのクラシックエディターは初心者には凄く使いやすいし、特に不自由なく使っていたのだけれど、改めて記事の編集などを自分好みにやろうと思ったら、なかなか思うようにいかない。
要は良くも悪くもJINの自由度(カスタマイズ)に不満を感じたからテーマを移行した。あまり自由度が高すぎてもブログ初心者だと困惑してしまうので、そういう意味でもJINは初心者には良いテーマなんだろうけど、それでは少し物足りなくなってしまったのかもしれない。
時代はクラシックエディターからブロックエディターへ
正直僕自身、去年あたりからテーマの移行は考えていた。JINのクラシックエディターは確かに使いやすいのだけど、その長年ワードプレスを支えてきたクラシックエディターの終焉が近づいている…。

2021年にはクラシックエディターのサポートは「2021年末まで」とされてきたが、2022年現在では「2022年末まで」または「必要なくなるまで間」として延期されいる。
そこで新しいエディターとしてブロックエディター(グーテンベルグ)が主流になりつつある。SWELLはブロックエディターに完全対応しており、他のテーマに比べてもブロックエディターの機能が豊富なので圧倒的に使いやすい。
そんな終焉が近づいているクラシックエディターよりも今後主流になるであろうブロックエディターに僕自身対応すべく、使いやすいと好評であったSWELLを選んだ。
シンプルなデザインにしたいから
結論から言うとシンプルなデザインならSWELLだと思う。以前使っていたJINはカラーリングだったり装飾がポップ過ぎたというか、可愛すぎたので僕の思い描くブログデザインにそぐわなかった。
「細い線と角ばったシンプルなデザインのSWELL」「ポップで賑やかで丸みを帯びたデザインのJIN」何となく僕の直感的なイメージでの話になってしまうけれど両方使ってみてこんなイメージ。
デザインの話は完全に好みの話になってしまうので、良し悪しは無いけれど、シンプルなデザインも求めていた僕としては、SWELLのテーマを選ぶ大きな要因になっているのは間違いない。
SWELLの乗り換えサポートプランで誰でも簡単に安心してテーマ移行ができる
SWELLが用意してくれている『JINからの乗り換えサポート用プラグイン』が本当にありがたい。こちらで「他テーマからの乗り換え」の詳しい説明があるので、気になる方は参考にしてほしい。説明に沿ってこのプラグインを導入するだけで、元々のブログのデザインを崩さずに誰でも簡単にテーマを変更できるようになっている。
ブログ初心者やプログラミングに疎い人(僕のことなんだけれど)あるあるだと思うんだけど、テーマを変更する際に、何かの拍子で、ブログが再起不能になったり、何かの不具合で手が付けられない状態にしてしまうのではないかという不安が大きくて、結局テーマの変更を躊躇ってしまう人もいると思う。
僕自身がそうだったので、そんな悩みのある人は是非SWELLを一度検討してみても良いかもしれない。因みにJIN以外の他テーマのサポートも行われており、上記のリンクから確認することができる。
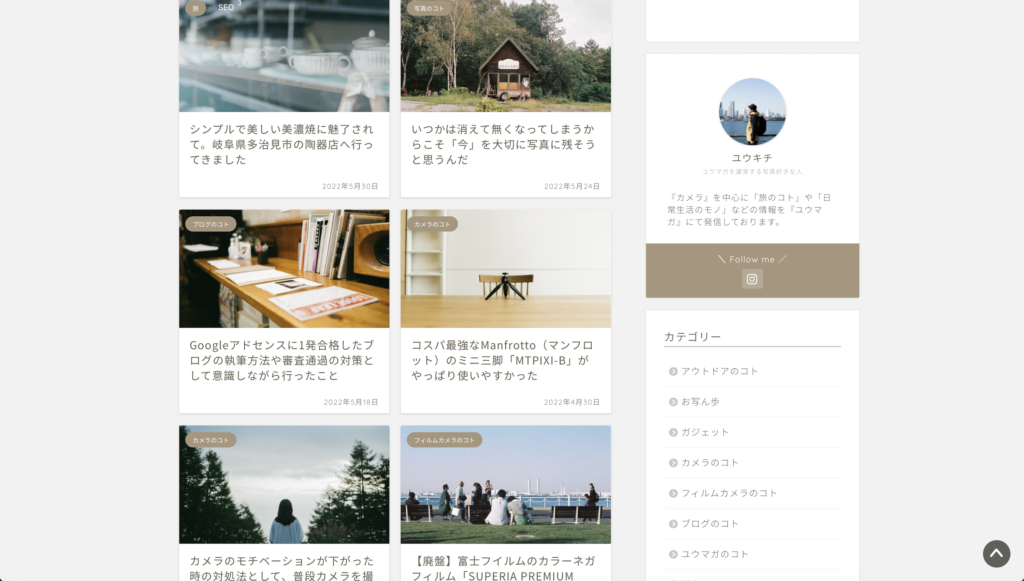
SWELLなら簡単にサイト型のトップページが作れる
SWELLのデザインは驚くほど自由自在にカスタムができるので、今まででは考えられなかったようなトップページも作ることができる。
ブログのトップページデザインには「ブログ型」と「サイト型」に2種類がある。新着順で記事が並んでいる従来のデザイン「ブログ型」カテゴリなどで整理されたデザインの「サイト型」だ。

あくまでも私見だけれど、JINでサイト型にしてもブログ型のデザインが抜けきらない印象があったので、今まで僕もブログ型で運営してきた。
しかしSWELLでブログ運営されている方々の個性溢れるサイト型のデザインに憧れて、その自由度の高さにかなり後押しされて、SWELLを購入してしまった訳で、今回ユウマガも新しくサイト型に生まれ変わったということなんですね〜。
トップページを1から作るなんて難しそうな気もするけれど「SWELL サイト型 作成」とかで検索すれば、作り方が色々と出てくるし、それを参考にすれば簡単にできるので、そこらへんの心配は必要ないと思う。
他のテーマと比べてもSWELLのデザインの自由度は高いので、凝った自分だけのサイト作りをしたい人には強くオススメしたい。
SWELLのブロックエディターが本当に使いやすかった
操作性が優れていることからブロックエディターは感覚的に執筆できると以前から聞いてはいたけれど、正直なところ本当に使いやすかった。特に僕みたいなクラシックエディターを長く使っていた人ほど不安があるかもしれないが、心配する必要はないと言える。
テーマ変更時、僕自身不安はあったもののSWELLの操作ならテーマを乗り換えた時のリライトである程度慣れたし、そこで機能などもある程度把握できた。あれこれと色々と触ってみて、僕なりにSWELLのココが良いなぁと思ったポイントを幾つか紹介しようと思う。
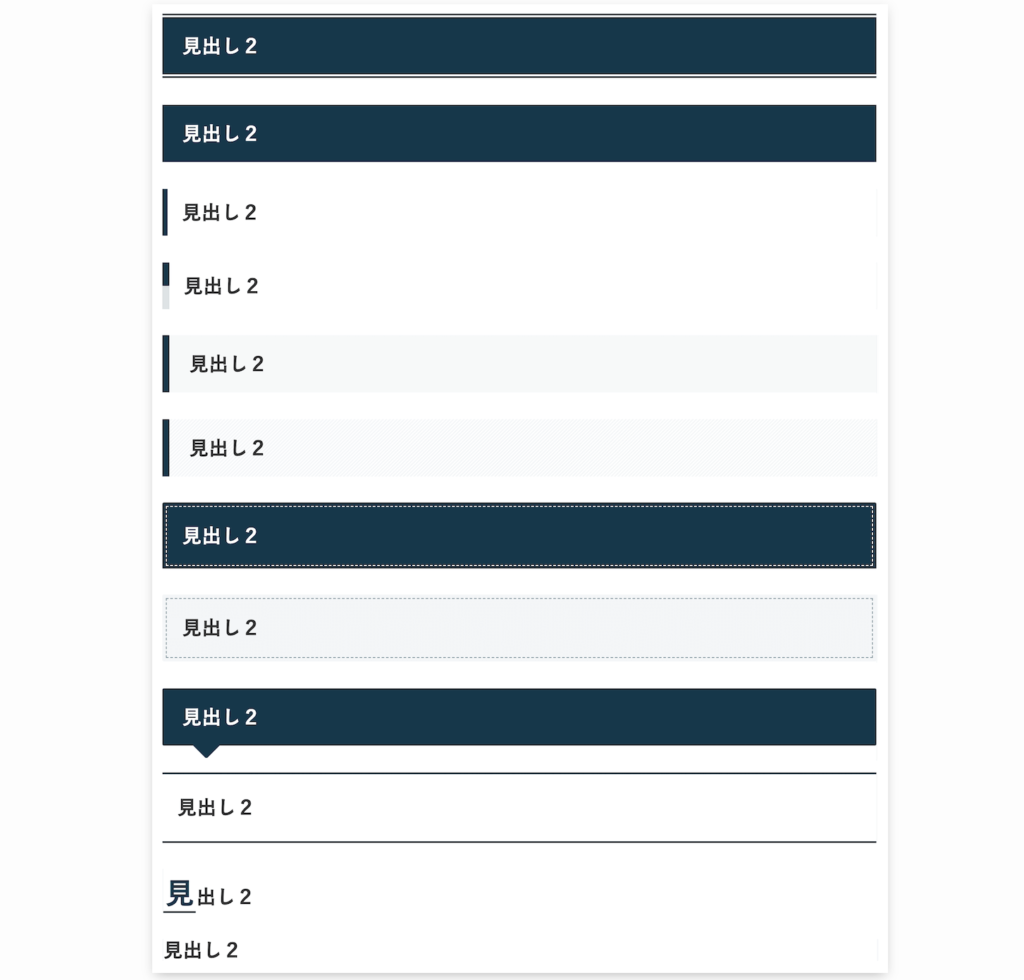
シンプルで美しい見出しが揃っている
機能というよりデザインの話だけど、見出しの線が細くシンプルで美しい。できればシンプルなブログデザインにしたい僕からしてみたら、どうしても妥協できないポイントだ。因みにSWELLで使用できる見出し一覧はこちらから。
見出しってブログの中でも最も目立たせたい部分になるので嫌でも目についてしまう。この見出しで記事のデザインが決まると言っても過言でないほど影響力はあると思う。
この見出しのデザインで躓いてしまうとモチベーションなどにも大きく影響してくるし、デザインばかり気にして見出しを使った記事構成もチグハグになってしまう。

たかが見出しのデザインと思う人もいるかもしれないが、個人的には納得してブログを続けていく為の大切なポイントだと思っている。
使いやすいデザインのボックス装飾も豊富にある
上記の見出しデザインと内容が重複してしまうのだけど、ボックス装飾もシンプルで美しいので、記事内でも非常に使いやすい。因みにボックス装飾の一覧はこちらから。

ボックスは強調したい場合や要点をまとめる時などに使う感じだと思うのだけれど、やはり記事内にボックスを追加するとかなり目立つ。
ボックス選びでどうしようかな〜と頭を悩ませている時間が本当に苦手で、せっかくやる気がある時の執筆の意欲が削がれてしまう。
理想としては、記事を執筆している時はスラスラと一定のペースで作業していたいので、感覚的に使用できるよなSWELLのボックス装飾もとても気に入っている。
内部リンクであるブログカードが簡単に作成できる

今までは記事毎にコードが必要だったのだけれど「関連記事ブロック」からタイトル検索すれば、上記のような内部リンクであるブログカードが簡単に作成できる。
これめっちゃ楽で良いんですよね。今まではわざわざ記事まで飛んでURLやらコードを習得してから、やっと内部リンクを作れたのが、記事検索するだけで作れちゃう手軽さ。
内部リンクはSEO対策にも非常に有効でこんなに簡単に作れるなら使わない手はないので、今後は積極的に使いたい機能だ。またこのブログカードのデザインもシンプルで個人的には凄く好みなデザイン。
アコーディオンブロックで更にシンプルで見やすいデザインに
ダラダラと続く長い文章にさようなら。SWELL専用ブロックである「アコーディオンブロック」が最高に使いやすい。
アコーディオンブロックとはこんな感じ(ここをクリックしてみてください)。
おはこんばんちは〜!
こんな感じでクリック(タップ)でコンテンツの開閉が簡単にできるようになったので、使い方によっては記事全体をスッキリ見やすく整理することができる。
書き物ってなんでもそうだけど、長い文章が続いたりすると読むのが疲れたり、読むことをやめてしまうですよね〜。そうならない為に、途中で写真やイラストを入れたり、図を挿入してみたり、吹き出しのコメントを入れたりと…。
ブロガーも読者を飽きさせない為の息抜きポイントみたいなモノを一定の区間で落とし込んでいる訳だけれども、このアコーディオンブロックも息抜きポイントとして使えると思う。
とりあえずダラダラと文章が続くよりも何かしらで文章に緩急を付ける。こういう部分の工夫がブログ滞在時間やPVに繋がってくるんだろうと思っている。
プラグインも整理できてSEO対策にも繋がる
SWELLにはSWELL独自に開発したプラグインがテーマに内蔵されているので、以前JINの頃に使っていたテーマが不要となった。こちらのSWELL公式サイトに推奨や非推奨としているプラグインが色々と掲載しているので確認してほしい。
プラグインを整理するメリット
- ページ表示速度が速くなるのでSEO強化に繋がる
- プラグイン同士による不具合も無くなる
- プラグインの開発者がSWELLと同じなので長い間安心して使える
ページ表示速度が速くなるのでSEO強化に繋がる
SWELL曰く、アレもコレもと色んなプラグインを入れてしまうと、サイト全体が重くなってしまう原因に繋がるらしい。そうするとページ表示速度に影響してしまうので、SEOの評価も下がってしまう
しかし、SWELLは必要な機能だけを独自のプラグインとして内蔵したので、今まで使っていたプラグインで不要なモノは整理ができるようになり、サイト全体の軽量化が可能となった。その結果ページ表示速度も改善されSEO強化にも繋がるという訳だ。
劇的にとまではいかないけど、プラグインの整理をしたらページスピードインサイトの数値も以前よりも少しだけ向上した。ページ表示速度はSEOにも影響してくるので、プラグインといった土台から見直せるのも、運営者としては非常にありがたい。
プラグイン同士による不具合の心配も以前よりは減った
プラグイン同士の不具合…これはブロガーからしたら結構厄介な問題なんですよねぇ〜。というのもプラグインにも相性があって、お互いが何らかの機能が邪魔してしまい、プラグインとして機能しなくなってしまうことが稀にあるんです…。
またはバグみたいなイメージなんですけど、こうなってしまったらググったり色々弄って原因を特定するのが大変で、嫌になってしまうような経験をした人も多いはず…。
そんな訳で不具合を起こさない為にも極力プラグインは少ない方が良いので、そういった部分を見てもプラグインの整理はバカにできなかったりする。
プラグインの開発者がSWELLと同じなので長い間安心して使える
プラグインもワードプレスと同様に日々アップデートされている訳だけれど、これが年単位で放置されるとプラグインの不具合の原因となってしまう恐れがある。
ワードプレスが更新されていて、それに合わせてプラグインもアップデートされる訳だから、プラグインのアップデートを放置すれば、更新し続けているワードプレスに置いてかれてしまい、機能しなくなってしまうのは何となく理解できると思う。
但し、上記の通りSWELLは独自開発したプラグインを採用している。ワードプレスのテーマを扱っているSWELLの更新が滞ることは考えにくく、同じく独自のプラグインのアップデートだけが滞るようなことは無いと思われる。
ワードプレスの更新に合わせてプラグインのアップデートもSWELLのサービスとして継続的に行われると予測できるので、今後も安心して使える。
高価なテーマであるけれど後悔させないのが「SWELL」の凄いところ
ここまでSWELLの良い部分をつらつらと述べてきたのだけど、唯一デメリットとするならばSWELLはWordPressの有料テーマとしては高価な部類。
| テーマ名 | 価格(税込) |
| SWELL(スウェル) | 17,600円 |
| 賢威(けんい) | 27,280円 |
| DIVER(ダイバー) | 17,980円 |
| AFFINGER6(アフィンガー6) | 14,800円 |
| JIN(ジン) | 14,800円 |
| SANGO(サンゴ) | 14,800円 |
| STORK19(ストーク19) | 11,000円 |
| SnowMonkey | 16,500円/年間 |
| Lightning G3 Pro Pack | 9,900円/年間 |
表はSWELL以外を除いては、上から価格順にまとめてみた。こうやって見比べてもSWELLの価格は決して安くはないが買い切り型なので、その点は良心的と言える。
それ以上に、SWELLはデザインなどのカスタマイズの自由性やスラスラと執筆できる書き心地、手厚いSEO対策などブログが更に楽しくなるようなテーマとなっているので、お値段以上の価値を提供してくれていると個人的には思う。
まとめ
結果としてSWELLにテーマ移行して良かったと思っている。シンプルなデザインが良いし、機能的にもスラスラと執筆しやすく感じた。価格は安くはないけれど、SWELLならではの自由性からブログそのものが更に楽しくなったのは間違いない。
また個人的にはブロックエディターへの乗り換え問題もあったので、タイミングも丁度良かったのかななんて思う。PVも伸び悩んでたりしていたけれど、このテーマ移行が心機一転にもなったので、今後は更に楽しみながら執筆していこうと思う。


コメント